javascript class inheritance es6
Inheritance is defined as the process where one derived class acquires the properties of another base class. Using class inheritance a class can inherit all the methods and properties of another class.

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow
So lets say you want to create a class C that.

. We use the extends keyword to implement the inheritance in ES6. With the JavaScript field declaration syntax the above example can be written as. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard ES6 for short.
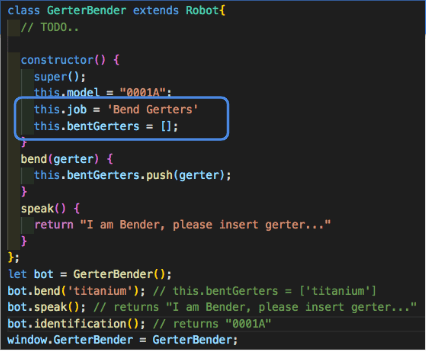
New Animal and new Rabbit the alert in the line shows animal. So in JavaScript you should pass your CanvasRenderingContext2D into your draw method. Welcome to the seventh tutorial in JavaScript Tutorial Series by SFDC Stop.
In other words the parent constructor always uses its own field value not the overridden one. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. We showed how you can use it to write code.
A class might look something like. Classes Fields and publicprivate class properties proposal stage 3. Inheritance The ES6 way classes.
A class created with a class inheritance inherits all the methods from another class. Classes are something like another syntactic sugar over the prototype-based OO pattern. Inheritance is the way to create a class as a specialized version of one or more classes.
Now lets get on to the new ES6 classes. Two weeks ago we described the new classes system added in ES6 for handling trivial cases of object constructor creation. The class is extended by using the following code.
That is JavaScripts prototype-based inheritance in a nutshell. Learn how to create classes and use inheritance to minimize redundancy in your code. Ask Question Asked 5 years 8 months ago.
ES6 Class Object Inheritance. Inheritance in JavaScript. Keep in mind this is whats happening in the background when were using class-based syntax going forward.
To use class inheritance you use the extends keyword. Modified 5 years 8 months ago. Theres no own constructor in Rabbit so Animal constructor is called.
Single Inherit class person extends ages Multi Inherit class person extends multiinherit ages genders Instead of passing a class to the extend we pass a. Call the super arguments in the child classs constructor to invoke the parent classs constructor. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class.
We now have one concise way to make class patterns. This can be done using the extends and super keywords. Here class Rabbit extends Animal and overrides the name field with its own value.
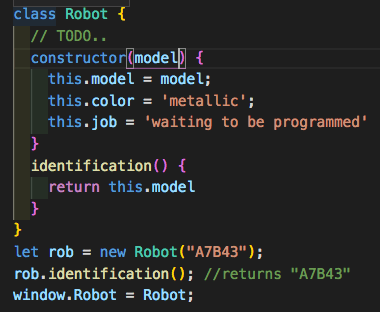
Inheritance is a useful feature that allows code reusability. Create a class named Model which will inherit the methods from the Car class. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more.
To create a class inheritance use the extends keyword. A JavaScript Class ES6 One can relate a class in JavaScript to a class in an object-oriented programming language. OO keywords is probably the most awaited features in ES6.
Use the extends keyword to implement the inheritance in ES6. The class that extends the base class or parent class is called the derived class or child class. In this tutorial were going to learn about Inheritance in JavaScript ES6.
So multiple inheritance from tooling classes for example is not possible. I have provided example shapes such as squares and triangles below. The class to be extended is called a base class or parent class.
In order for multi inheritance to work I utilized a lot of the new ES6 features in combination with ES5. ES6 In Depth. Learn how to use JavaScript modules a.
Whats interesting is that in both cases. Viewed 507 times. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together.
Unlike other object oriented programming OOP languages like Java which have always been class-based. Class Rectangle height 0. The specialized class is called the superclass or base.

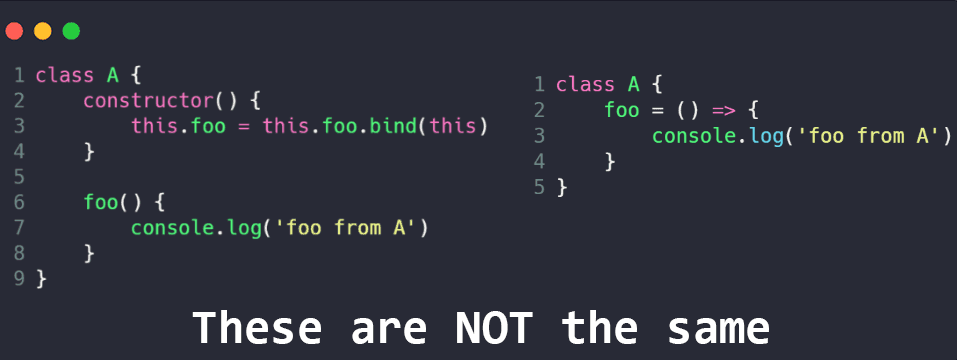
Differences In Defining Es6 Class Methods Cmichel

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Understand Javascript Classes With Practical Examples

Polymorphism And Es6 Dev Community

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow
Three Ways To Create A Javascript Class Learn Web Tutorials

Demystifying Class In Javascript Josh Software

Javascript Classes Class Constructor New Extends Super Dev Community

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Classes In Javascript Samanthaming Com

Polymorphism And Es6 Dev Community

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

